반응형
로컬 개발환경에서 wordpress 테마 생성하는 방법을 알아보자.
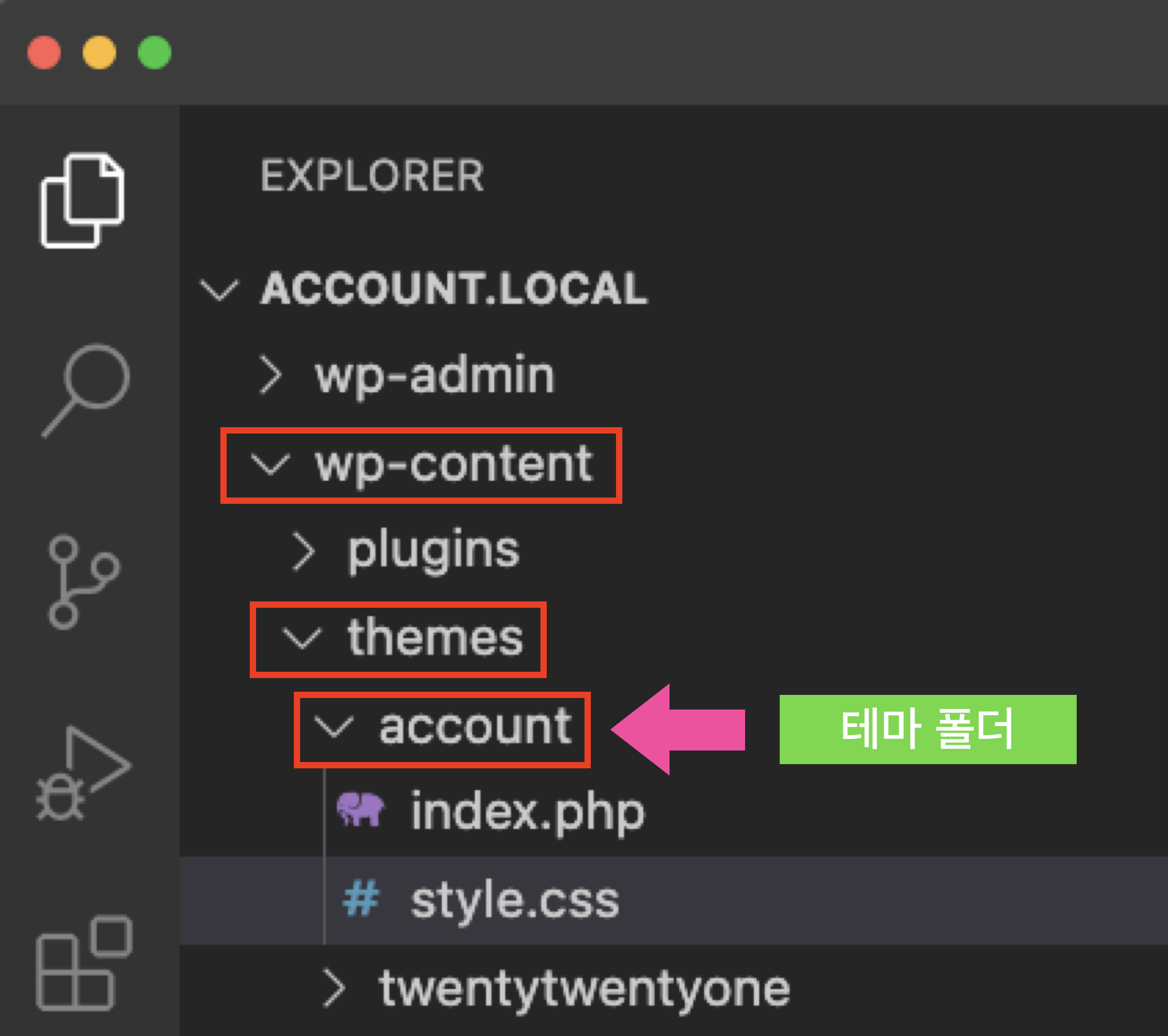
1. 테마 폴더 생성
- 위치 : wp-content > themes > 폴더 생성

2. css 파일 추가
- 테마 폴더에 style.css 추가
- 주석 추가
/*
Theme Name: Account Book
Theme URI: https://wordpress.org/themes/twentytwentythree
Author: dingaking
Author URI: https://web.todaycoding.com
Description: Account Book is designed to take advantage of the new design tools introduced in WordPress 6.1. With a clean, blank base as a starting point, this default theme includes ten diverse style variations created by members of the WordPress community. Whether you want to build a complex or incredibly simple website, you can do it quickly and intuitively through the bundled styles or dive into creation and full customization yourself.
Requires at least: 6.1
Tested up to: 6.2
Requires PHP: 5.6
Version: 0.1
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/old-licenses/gpl-2.0.html
Text Domain: account-book
Tags: one-column, accountbook
*/
3. index.php
- 테마 폴더에 index.php 생성
4. 테마 확인
- Appearance > Themes
- 목록 표시 여부 확인

5. 적용 결과
activate 버튼을 눌러 적용한다.

index.php에 내용이 없어서 아무것도 표시되지 않는다.

반응형
'web > wordpress' 카테고리의 다른 글
| 워드프레스 관리자 메뉴 위치 지정하기 (0) | 2023.05.14 |
|---|---|
| 워드프레스 포스트 타입(+커스텀 포스트 타입) (0) | 2023.05.11 |
| 워드프레스 에러 웹페이지에 출력하기 (0) | 2023.05.11 |
| 워드프레스 소스 로컬 설치 (0) | 2023.05.11 |
| [wordpress] plugin Activation/Deactivation/Uninstall hook (0) | 2023.05.07 |





댓글