반응형
커스텀 포스트 타입을 추가(링크)하고 메뉴의 순서를 조정(링크)했다.
다음으로 메뉴의 아이콘을 지정할 수 있다.
register_post_type의 옵션 파라미터에서
menu_icon 필드에 값을 지정한다.
'menu_icon' => 'dashicons-archive',
아이콘 목록은 아래 링크 참조
WordPress Developer Resources | Official WordPress Developer Resources
Official WordPress developer resources including a code reference, handbooks (for APIs, plugin and theme development, block editor), and more.
developer.wordpress.org
아이콘 선택
위 링크에서 아이콘을 선택하고 이름을 복사해서

아이콘 지정
menu_icon 필드에 아이콘 값을 설정한다.

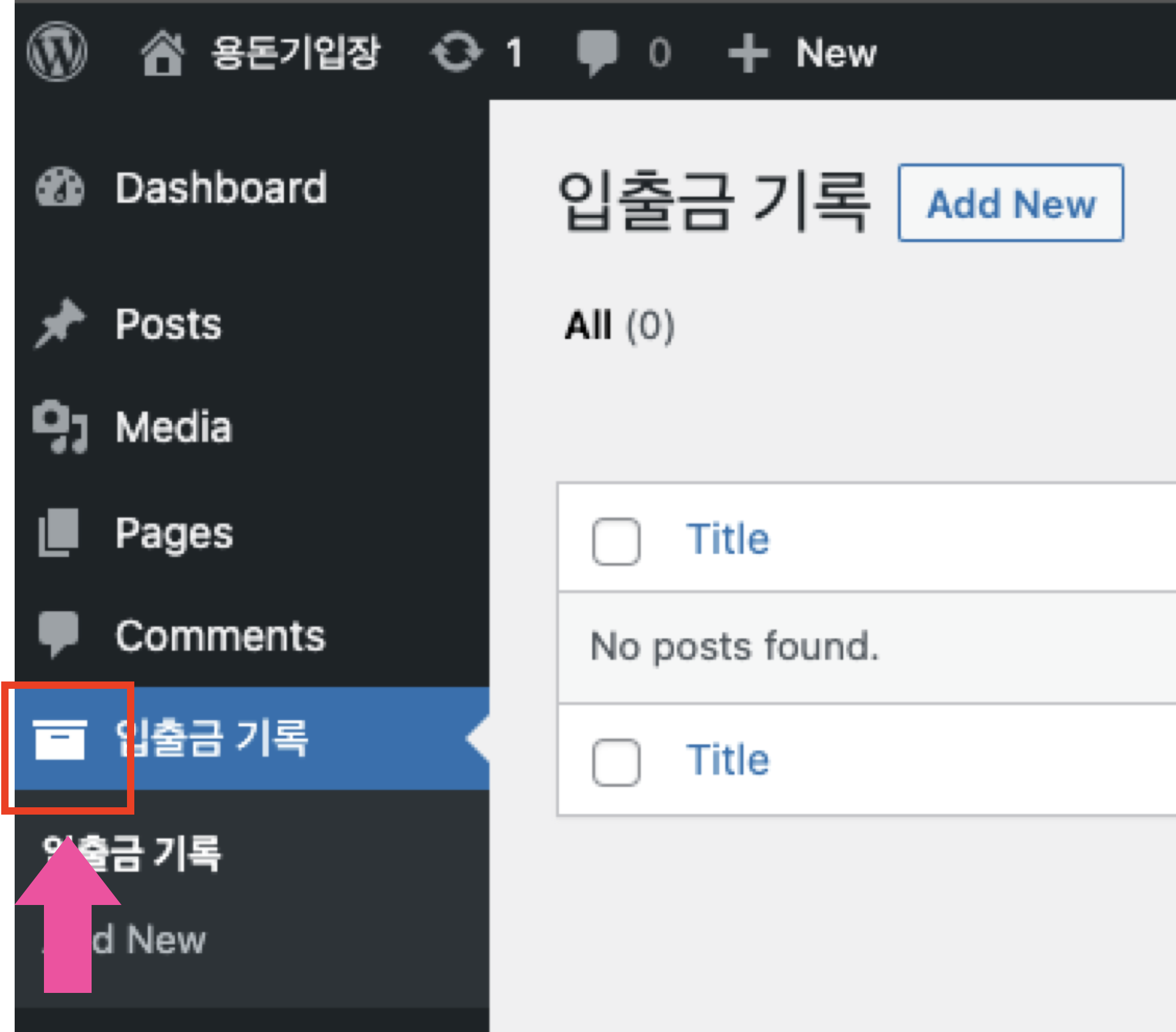
결과

참고 소스
functions.php에 아래 코드를 넣는다.
function register_post_type_account() {
register_post_type('account', [
'public' => true,
'label' => '입출금 기록',
'menu_icon' => 'dashicons-archive',
]);
}
add_action('init', 'register_post_type_account');
반응형
'web > wordpress' 카테고리의 다른 글
| 워드프레스 아카이브 뜻, 커스텀 포스트 타입 아카이브 설정 (0) | 2023.05.15 |
|---|---|
| 워드프레스 커스텀 포스트 타입의 기본 에디터 설정 (0) | 2023.05.15 |
| 워드프레스 관리자 메뉴 위치 지정하기 (0) | 2023.05.14 |
| 워드프레스 포스트 타입(+커스텀 포스트 타입) (0) | 2023.05.11 |
| 워드프레스 에러 웹페이지에 출력하기 (0) | 2023.05.11 |





댓글