반응형
화면 순서와 목록을 작성했다면
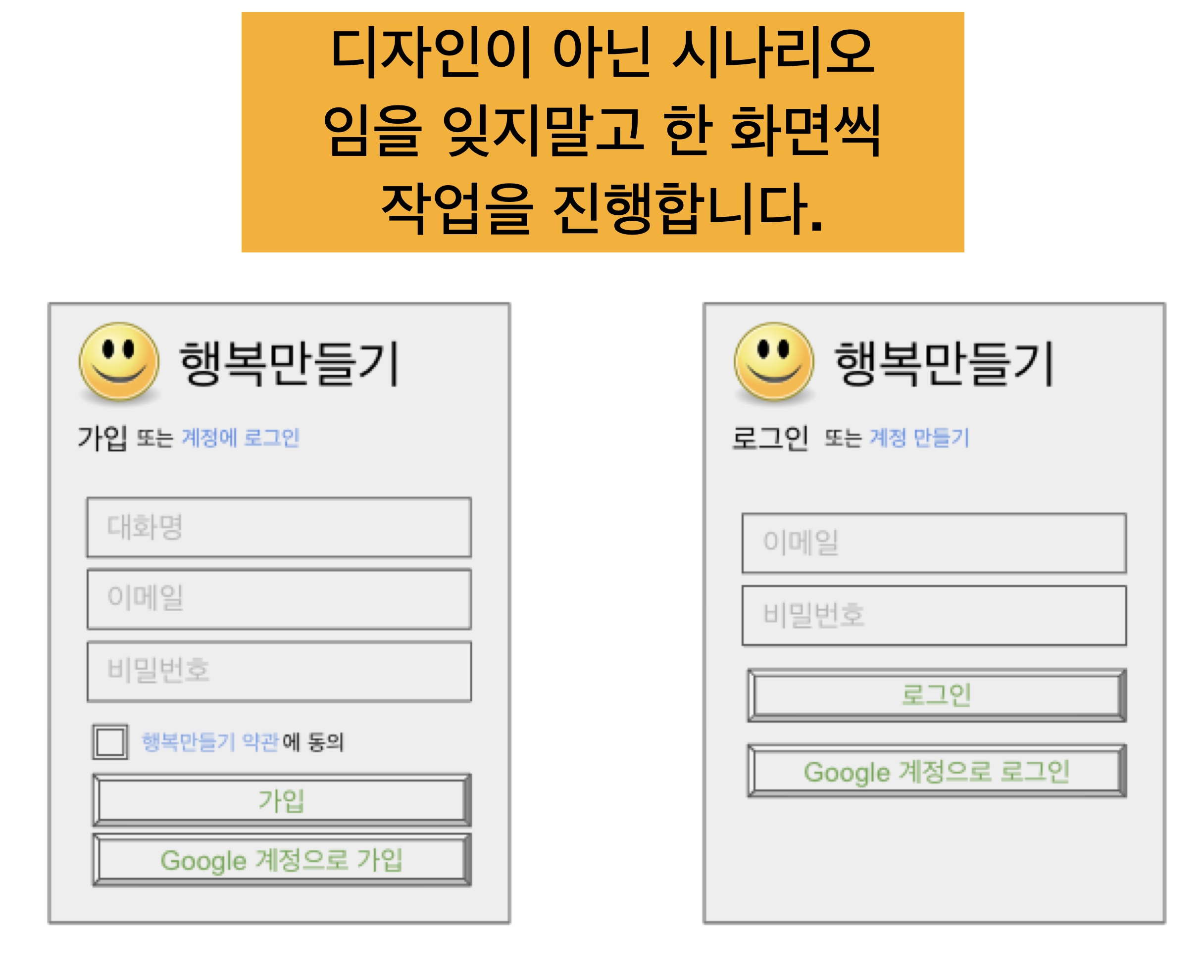
한 화면씩 스케치를 시작합니다.
전체적으로 그림을 그리고
다시 돌아와 검증한다는 생각으로
막히면 너무 오래끌지 말고
'다음, 다음하면서' 끝까지 그려봅니다.

다 그리면 한 화면에 배치합니다.
figma를 사용하면 확대/축소를 이용하여
전체/부분을 확인하는데 용이합니다.

반응형
'코딩스터디' 카테고리의 다른 글
| 도구보다 필기구를 권장하는 이유 (1) | 2022.12.07 |
|---|---|
| 패턴 적용시 실제 느끼는 이점 (1) | 2022.12.01 |
| 시나리오 초안 작성 2 (0) | 2022.11.28 |
| 시나리오 초안 작성 1 (0) | 2022.11.28 |
| 요구사항 개요 작성하기 (0) | 2022.11.28 |



댓글